私たちはクライアントから依頼された時点でのランディングページと比べて、79.3%以上のコンバージョン率を弾き出すランディングページを完成させるまでに、6回のA/Bテストを行った。
この記事はConversion XLに掲載されていた記事の和訳です。
目次
今回のランディングページ改善の背景
Truckers Reportはプロフェッショナルなトラック・ドライバーたちがトラック業界についての掲示板で繋がっているネットワークだ。ここでは、ドライバーたちが情報をシェアして、お互いのキャリアを支えあう素晴らしいコミュニティーを形成している。 これはおそらく、あなたたちがニッチなウェブサイトと呼ぶようなものだろう。しかし、このニッチなウェブサイトには、毎月1,000,000もの訪問があり、月間PV数は5,000,000,000にも達しているのだ。
彼らが、トラック・ドライバーたちに提供しているサービスのひとつは、転職機会の提供だ。ドライバーたちは、一度オンラインで履歴書を埋めれば、厳選された運送会社からの仕事を請けることが出来る。
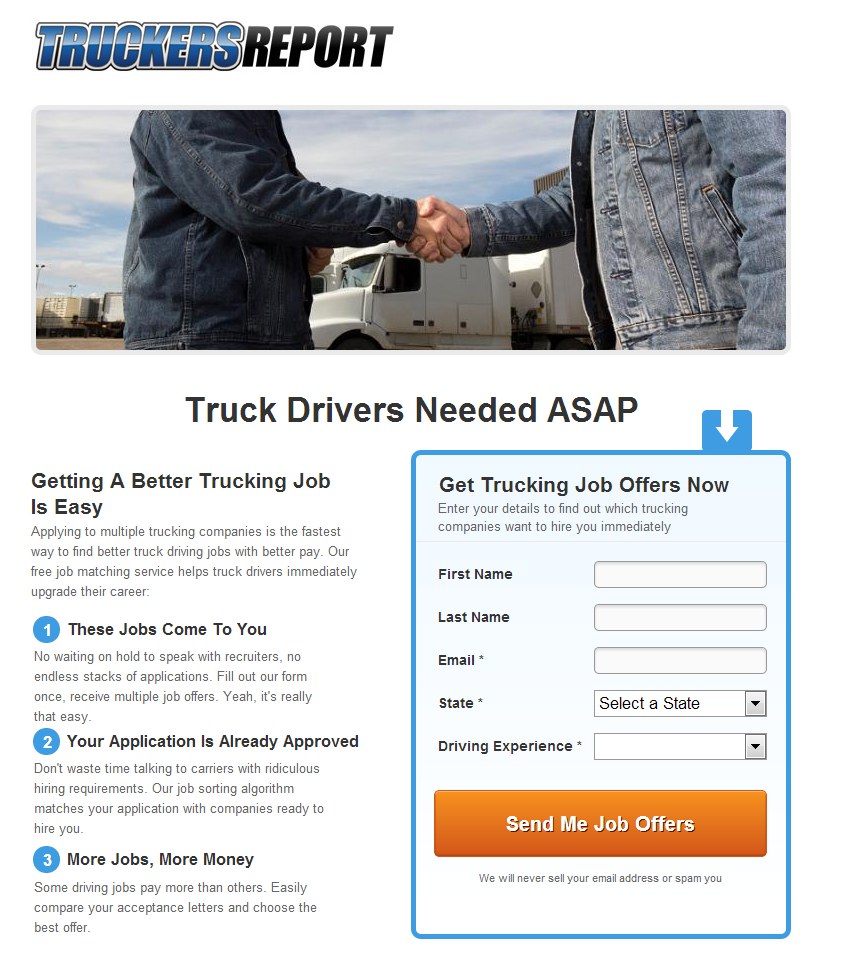
そして、こちらが私達が改善を始めた時点での、彼らのランディングページだ。

このランディングページの当時のコンバージョン率は12.1%だった。(このウェブサイトのコンバージョンはEメール登録。)
そして、私たちはこのランディングページを改善するために4つのステップを辿った。本来のタスクはランディングページのEメール登録率を上げることだったが、私たちは転職という最後の最後までのコンバージョン率を上げることも意識した。
まずは、ウェブサイトのアクセス解析
従来のアナリティクスに加え、私たちはGoogle Analyticsを利用して現在のページのマウストラッキング(ページ内でのクリックデータ、スクロールマップなど)のデータを集め、ユーザーの訪問時の行動をSession Camを利用して録画することを始めた。
次に、私たちはオーディエンスをより良く理解したいと考えた。私たちは、ドライバーの頭の中を覗き込むために、Googleドキュメントを活用したオンライン調査を行った。なぜ彼らは新しい職を探しているのか?何がドライバー業にとって最も重要なのか?最も大きなモチベーションは何か?転職のオファーがあった場合の、主な戸惑いや疑問点は何か。
こうした調査を通じて、私たちが注目した事実は以下のことだ:
- モバイルの訪問は全体のトラフィックの50%ほどであった。ドライバーは運搬中にウェブサイトを利用していたのだ! >> レスポンシブなデザインが必要だろう。
- キャッチコピーが弱く、ドライバーにとっての利点が含まれていない。 >> 主な希望や嫌悪点に関して、ドライバーの利点を含む、より良いキャッチコピーが必要だろう。
- 安っぽい握手の写真。 >> 訪問者が親近感を抱く、関連性の高い写真が必要だ。
- シンプルだが、退屈でアマチュアっぽいデザイン。 >> 第一印象を改善するような、より良いデザインが必要そうだ。
- ソーシャルプルーフや権威性の不足。 >> いくつか付け足そう。
- ドライバーが欲しているものは主に3つだった。 >> もっと良い給料、もっと良い福利厚生、もっと多くの休日。それ以外のリストにあった項目は、もっと良い労働時間、よく整備された装備品、雇い主からの尊敬だった。多くの利用者は、中身の無い約束に疲れきっていて、リクルーターに対してネガティブな印象を持ていた。
これらの知見で武装して、私達は改善を進めていった。
そして、新しいウェブサイトのデザイン
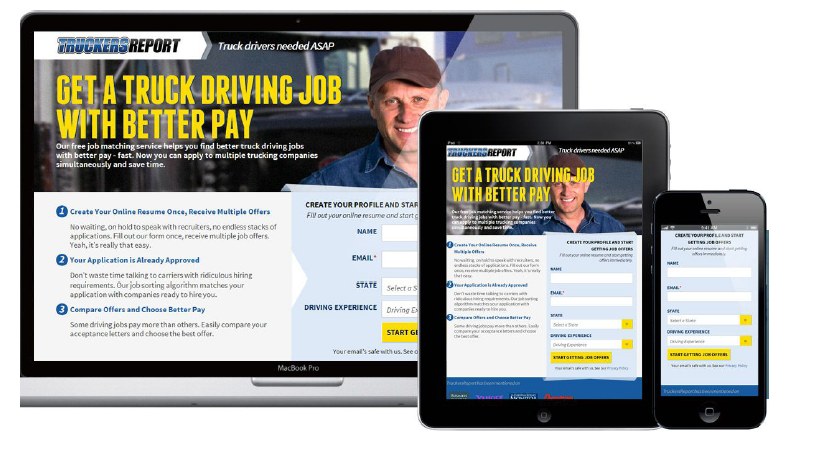
これが、私たちが作った、レスポンシブな、真新しいデザインだ。

私たちはレイアウトを劇的に変えようとは思わなかった。ユーザーを戸惑わせるような事態は避けたかったのだ。ヒートマップやユーザーのセッションを録画した動画は、現在のレイアウトがユーザービリティー面で充分に機能していることを示していた。
なぜ、このレイアウトなのか:
- 真っ先に目に入る、良く目立つヘッドライン
- ページの大まかな内容のすぐ下に位置した、詳しい説明の文章。
- 大きな背景画像は注意を引き付けるのに役立っていそうだった。
- あなたの目を見て、暖かく微笑みかける人間の写真も、注目を集めやすかった。
- 画面の左側のほうが注目されやすいので、キャッチコピーなどは全て左側に寄せた。
- グーテンベルグのダイアグラムによると、右下が最終的に視線が行き着く場所なので、そこにフォームとCTA(コール・トゥ・アクション)を設置した。
これらのプロセスで、私達はファネルのステップもレスポンシブにデザインしなおした。
A/Bテストを繰り返す
テスト1:フォームの項目数を減らす
仮説:
フォームの項目数が少ないほうが、フォームを埋めることへの抵抗がなくなり、コンバージョン率が上がる。

結果:
元々のフォームの方が、コンバージョン率が13.56%ほど高かった。
知見:
短いフォームは、長いフォームよりも結果が良くなることが多いが、今回は当てはまらなかった。なぜこのような結果になったのかを知るために、更にテストする必要があるだろう。
新しい仮説:
項目数が増えることによって、面倒くさいが、信頼性や権威性が上がるのではないか。Eメールアドレスだけのフォームはスパムっぽいイメージが付きまとう。
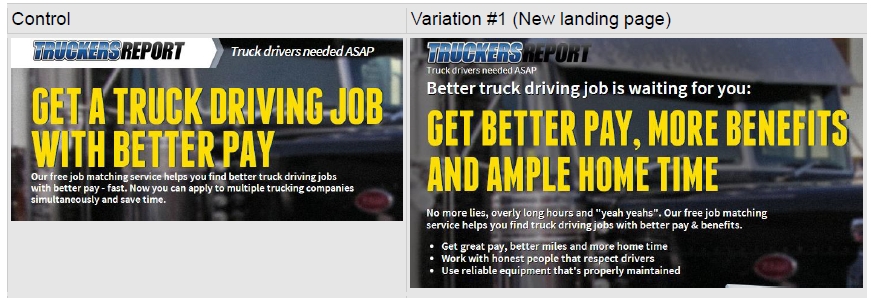
テスト2:キャッチコピーの改善
仮説:
トラックのドライバーたち自身の言葉(カスタマー調査によって得た)を利用した、より身近で共通の問題に言及したキャッチコピーのほうが、もっと良い結果を生むのではないか。
私たちは、新しいヘッドラインとアピールポイントを作成した。これらは調査に基づいたドライバーの視点でのメリットを最大限に盛り込んだものだ。

結果:ランディングページでの登録率には違いが無かったが、ファネルの最終的なコンバージョン率には21.7%もの違いがあった。またしても、オリジナルのもののほうが良かったのだ!大きな約束で惹きつけて魅了した人たちは、全てのステップを辿るほどのモチベーションは無かったようだ。
知見:短くて、的を得たストレートなキャッチコピーが良い。メリットをたくさん約束しすぎると、商業っぽくてハイプに見えるし、本来惹き付けない方が良いような堕落した人たちを惹きつけてしまうのかもしれない。
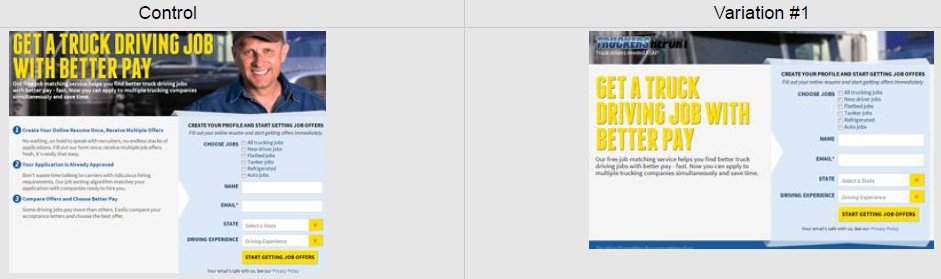
テスト3:デザインを再度テスト
最初の2つのテストでは、平均的なコンバージョン率は、一番最初のオリジナルなランディングページと大きくは変わらなかった。しかし、訪問者はいつも変わっているのだから、もう一度オリジナルのランディングページと、新しいデザインのランディングページをテストして、新デザインが結果を出しているかを確認しておきたかったのだ。
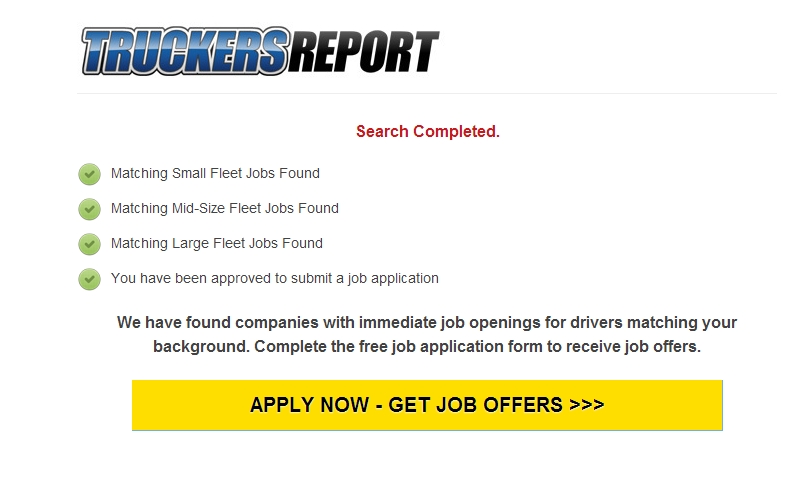
もう一つ、私たちが試したかったのはジョブマッチページを省略することだ。従来、ランディングページでの登録を終えたユーザーは、このジョブマッチページに飛ばされていた。ここでは少しのアニメーションがあり、いろいろと進んでいる感を演出していた:

(○○な仕事が見つかりました、応募しよう!などの情報が記載されています。)
このジョブマッチページを見せていた理由は、最終的なコンバージョン率が上がると考えられていたからだ。しかし、Google Analyticsのデータでは、このページで10.8%のユーザーが離脱していることが分かっていた。私たちはこの10.8%の離脱という数字はネガティブなのか、どう判断すればいいのかを知りたかったのだ。
結果:
新しいランディングページのデザインは、オリジナルのデザインに比べて、やはり21.7%も登録率が高かった。しかも、これは99.7%の信頼性がある数値だった。そしてファネルの全体の新規登録率も24%高かった。ジョブマッチページは最終的なコンバージョン率のアップには繋がっていないことが分かったので、取り除くことにした。
テスト4:さらなるキャッチコピーのテスト
私たちは、もっとヘッドラインのキャッチコピーをテストしたかった。
テスト内容:
- オリジナル:「もっと給料の良いトラックドライバー職を手に入れよう!」
- 疑問系:「もっと給料の良いトラックドライバー職を探しているのかい?」
- 利点を強調:「給料アップ。労働環境改善。ドライバーへの尊敬。」
- 自由を強調:「もっと良い給料のドライバー職が手に入る!でも転職するかは自由だ。」
結果:
オリジナルのキャッチコピーが全てのテストコピーを上回った。2番目に良かった「転職するかは自由だ。」のキャッチコピーを16.2%も上回ったのだ。
知見:
シンプルで直球なアプローチが、このウェブサイトのユーザーには一番良いことが分かった。
では、どうすれば、もっとシンプルで分かりやすくアプローチすることが出来るだろうか。
テスト5:徹底的にシンプルにしてみる
前回のテストによって手に入った”シンプル”な知見に基づいて、私達は、よりシンプルで短いバージョンのランディングページを作成してみた。

結果:
作り直した、短くてシンプル、キャッチコピーの数も少ないランディングページのほうが登録率が21.5%も高かった。(信頼性は99.6%)。
知見:
前回のテストからの学びは正しかったようだ。短いレイアウト、少ない文字数が登録率のアップに貢献した。では、もっとシンプルにするにはどうすれば良いのだろう。
テスト6:様々なデザインのテスト
私達は、ページをもっとシンプルにするために、多くの仮説を立てた。
- もっとデザインをコンパクトにしながらも、コンテンツの存在感を改善することでコンバージョン率が上がるだろう。
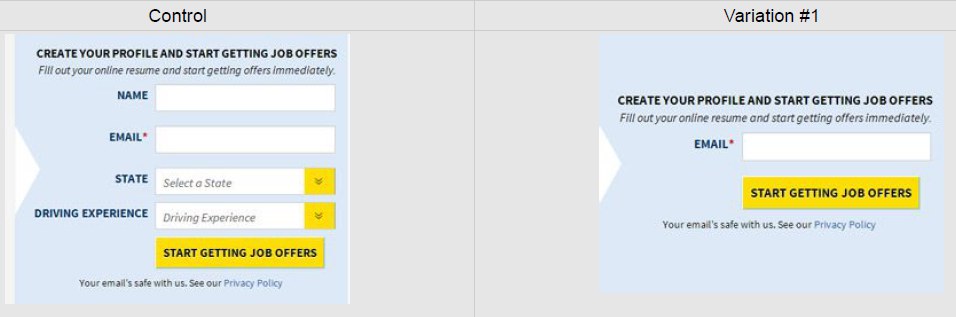
- もう一度、Eメールアドレス以外の全てのフィールドを取り除く。
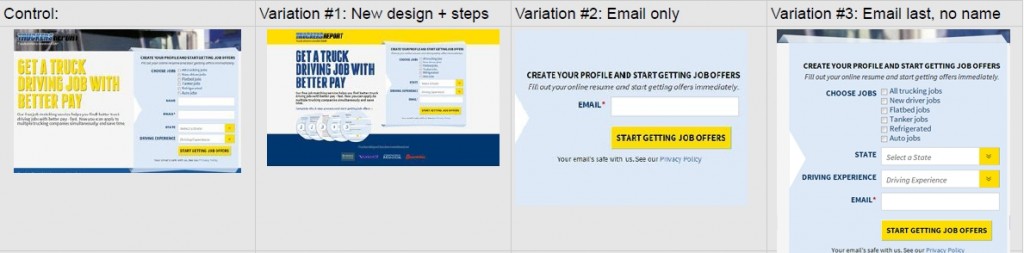
- 名前の項目を取り除いて、Eメールアドレスの項目を一番最後にする。ここでのポイントは、ドロップダウンで選択できる簡単な項目から、フォームの入力が始まるようにすることだ。そうして、Eメールアドレスなどの入力を躊躇しがちな項目にたどり着く頃には、もう入力し始めたのだからという心理を働かせるのだ。

結果:
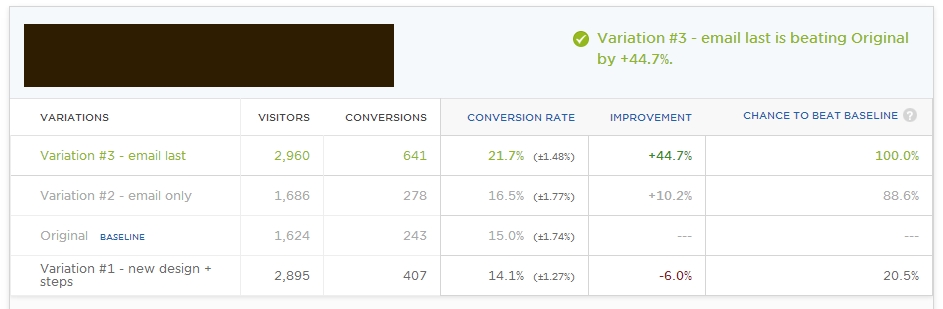
名前記入の必要なし、且つEメールを最後に持ってきたフォームの登録率はなんと44.7%も高かった。この数値の信頼性は99.7%だった。

こうして私達は21.7%のコンバージョン率を達成した。これは元々のランディングページに比べて79.3%も改善したことになる。(この数値の誤差率は1.48%だったが、他のパターンとのオーバーラップは無かった)
結論
あなたがランディングページのABテストを始める時、一度だけテストして、すぐにウェブサイトの他の箇所のテストに移ってしまうのは止めよう。改善のプロセスは一度のテストではなく、テストをし続けるという考え方にするべきだ。
ひとつひとつのテストから学び、GoogleAnalytics(グーグルアナリティクス)にテストのデータを送り、結果をセグメントし(今回は詳細にまでは踏み込まなかったが)、テストを繰り返すのだ。前のテストからの洞察を活かして、次のテストに繋げよう。テストをするまで、何が重要かは分からないのだ。我慢強さを持とう。
もし、私達が新しいデザインを作って、一度テストをして終わっただけだったなら、コンバージョン率を79.3%も改善することは不可能だっただろう。そして、79.3%の改善ですらも、始まりにすぎないのだから。
この記事はConversion XLに掲載されていた記事の和訳です。